Understand video field
- When accessed via your iOS devices' browsers, you can upload video files but you cannot record them via the video field. This is because media objects are not supported by iOS.
- When accessed via Safari browser, you can upload video files but you cannot record them via the video field. This is because media objects are not completely supported in Safari.
The video field enables your users to submit a video input through your form. They can either record a video, or upload a video file that's stored in their device (computer, phone, or tablet). The following is how a video field looks on a form:
- When a user accesses from a web browser:

- When a user accesses from a phone or tablet:

Size limits
- When a user accesses from a web browser, the video field accepts a file of up to 5 minutes and doesn’t exceed 50 MB
- When a user accesses from an iPhone or iPad device, the video field accepts a file of the duration set in your web browser and doesn’t exceed 50 MB
- When a user accesses from an Android device, the video field accepts a file of the duration set in your web browser and doesn’t exceed 50 MB
The videos that your users submit through your form are stored in your account and are counted towards your account’s total storage limit. Visit your account's usage details page to view its current storage details.
Uploaded video's name
When your users upload an video file to this field, the file's name is set in the following format:
- The file's name is prepended by an underscore (_) and a system-generated number that uniquely identifies that file in your account
- The file's name will automatically be trimmed when it exceeds 150 characters
- Whitespaces and other special characters, excepting hyphens (-), will be replaced by an underscore (_).
On accessing from a web browser
The following is an example of a video field when a user accesses from a web browser. Two icons appear in the video field, as shown below. Your users can:
![]()
Upload a video file
To upload a video file, your user can click the Upload icon in the video field. This will launch the file browser where your user can select the required file. Alternatively, your user can drag and drop a video file in the field.
With regard to uploading a video file when accessing from a web browser, there are some format limitations:
| Web browser | Supported formats |
| Internet Explorer | mp4, mkv |
| Chrome | mp4, m4v, webm |
| Firefox | mp4, m4v, webm, mov |
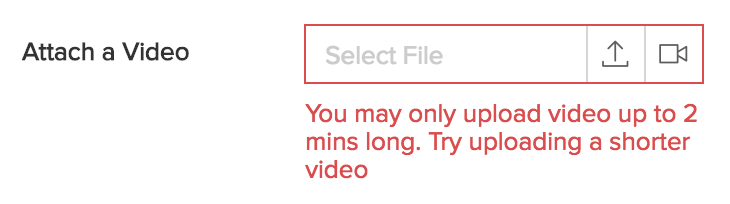
If your user uploads a video that's longer than the allowed duration that's set for that video field, ManageEngine AppCreator will alert as follows. The following image shows a video field that's set to accept a video of up to 2 minutes.

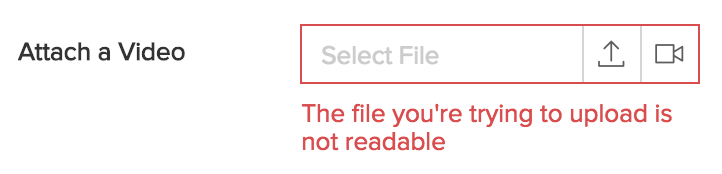
If you user uploads a file that's not a video, ManageEngine AppCreator will alert:

Record a video
- Click the Record icon in the video field.
- If it is the first time your user is accessing the video field, they will be prompted to grant permission to use the computer's microphone and camera.
- They can either Allow or Block
- If they select Block, they will be prompted with the message Allow to access media. They won't be able to record a video till they Allow access to the camera and microphone.

- Click Allow. This will launch the video recorder in a pop-up window.
- Click the Video Camera icon, displayed at the bottom of the pop-up, to start recording. The Stop icon will appear in place of the Video Camera icon.
- Click the Stop icon to stop recording. Alternatively, the recording will automatically stop when it reaches the allowed duration set for that video field.
- Click the Play icon on the left, to play the recorded video.

- Click Retake, displayed at the right-bottom corner of the pop-up, to retake the video. This will clear the prior recording and the Video Camera icon will be displayed again, thereby enabling the user start recording a video.
- Click Done at the bottom of the pop-up, once done recording. This will close the pop-up window and display the recorded video in the video field.
On accessing from a phone or tablet
When a user accesses from a phone or tablet, they can only record a video. Uploading a video file is not supported. The following is what happens when a user taps on the video field:
- If it is the first time the device's camera is accessed by the app, ManageEngine AppCreator will alert:
- Tap Ok to allow the app to access the device's camera
- Tap Don't Allow to deny this permission. Until your user Allow the app to access their device’s camera and microphone, they won’t be able to submit a video.
- The video recorder is launched. Your user will see that their device’s primary camera is accessed.
- Tap the Flash icon, displayed at the top-left of the device's screen, to adjust the flash-settings (set it as On, Off, or Auto) for the video recording
- Tap the Switch Camera icon to select the required camera of the device (with which the video is to be recorded)
- Tap the Record icon displayed at the bottom of the device’s screen, to start recording the video.
- The time lapsed will be displayed at the top-centre of the device’s screen
- The Record icon is replaced by the Stop icon
- Tap the Stop icon to stop the video recording.
- Tap the Play icon, displayed at the bottom-centre of the device's screen, to play the recorded video
- Tap Retake, displayed at the bottom-left of the device's screen, to record the video again. The prior recording will be discarded and the Record icon will be displayed to let the user start recording the video again
- Tap Use Video, displayed at the bottom-right of the device’s screen, to select the recorded video. This will close the video recording screen and the recorded video will appear in that video field.
- Tap on the video field, then,
- Tap Play Video to view the recorded video
- Tap Remove Video to remove the recorded video
- Tap Cancel to retain the recorded video as input in that video field
Features
You can perform the following customizations for the user experience of the video field on a form:
- Set the allowed duration up to which the uploaded or recorded video can span
- Customize the field name and field link name of this field
- Make it mandatory for your users to upload or record a video in this field
- Show this field only to the app’s admin (and hide it from other users)
- Set the field size
- Describe this field using a tooltip or a help text
URL to download a file from video field
A file stored in the video file can be downloaded using the following URL pattern:
where,
- domain will be DC specific—for example, you'll need to use appcreatorexport.manageengine.com if your account is in ManageEngine's US DC data center, and appcreatorexport.manageengine.eu if in the EU data center.
- account_owner_name contains the user name of the AppCreator application's account owner and the link name of the application.
- reportLinkName is the link name of the report where the uploaded video has been shown. (To know the report link name, click on Report Settings ->Summary from the edit mode of the report to get the reportLinkName).
- fieldLinkName is the link name of the corresponding video field. Click here to learn more about the script name for a field.
- fileName is the corresponding file's name. Learn more
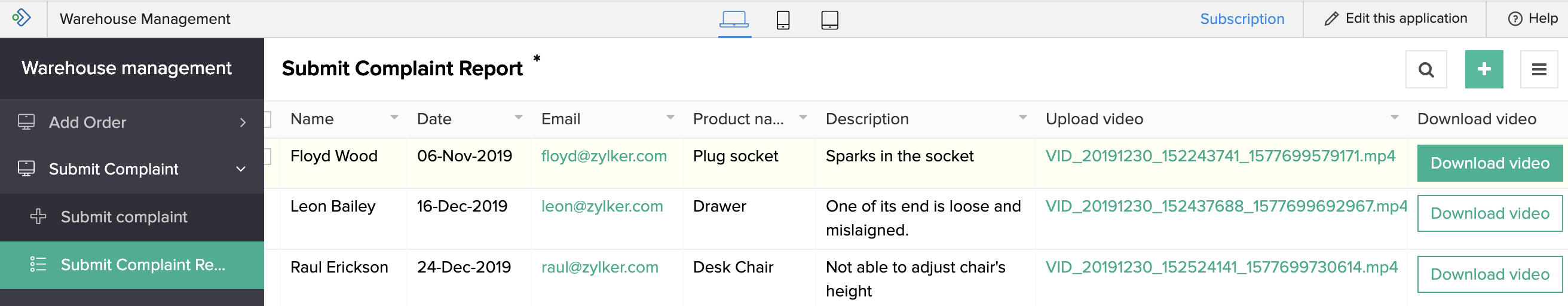
For example, imagine that you've built a Warehouse management application. In this application, you have created a form named Submit complaint, where your users can submit videos of issues pertaining to your goods in order to get a replacement. When you access the Complaints report, you may want to download the videos. To do this, you can configure a custom action in your report such that when you click the Download video button, the video file is downloaded. This custom action has the above URL format constructed as follows:
openURL( BaseURL, “window type”);
where,
- BaseURL is a variable that refers to the URL you have constructed
- zoho.appuri returns the application details in the format:
/<account_owner_name>/<application_link_name>/ - input.<fieldLinkName> returns the filename of each file stored in the corresponding video field
- The openUrl Deluge task is used to redirect the user to the specified URL. This URL can be opened in the same window, new window, parent window, popup window, or iframe.
Now, when you access the Complaints report, you can see the Download video button:

In the above image, Megan is the <account_owner_name> and warehouse-management is the <application_link_name>