Understand field label placement in forms for browser
Label placement for a Form lets you define how field labels (or field names) appear in relation to the field input areas. When a user accesses your Form from a web browser, the field labels appear on the left of the input areas by default. Learn how to change label placement in forms for browser.
Label placement is applied at the form level — you cannot apply different label placements to the fields in your form. In addition to Label placement, other factors contribute towards your form's appearance on a web browser. Learn more
Available layouts
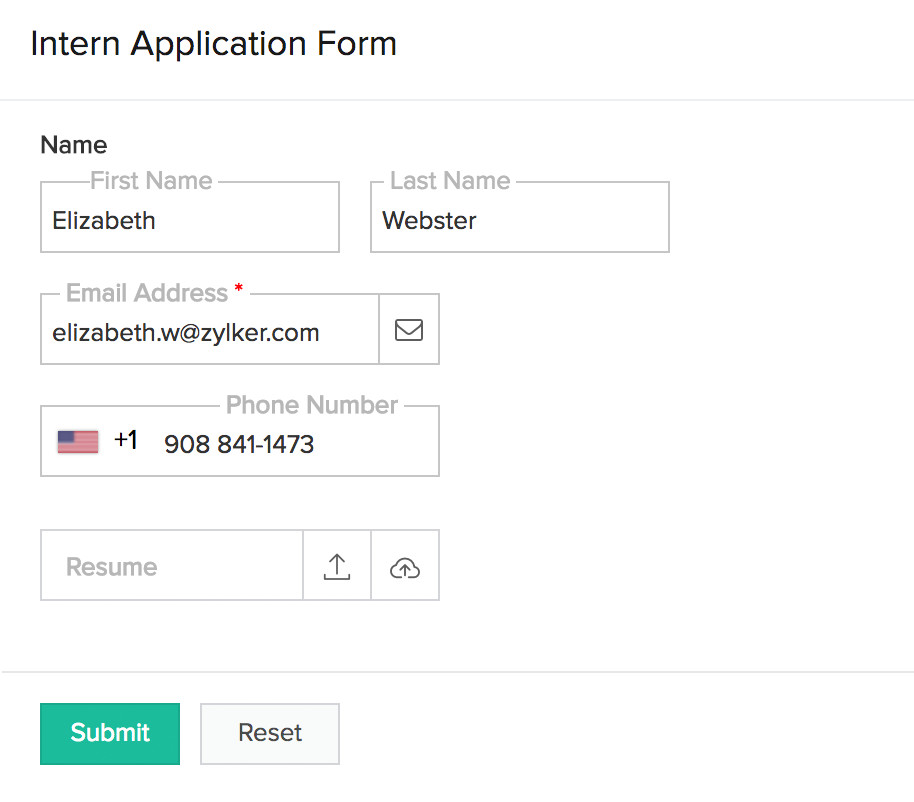
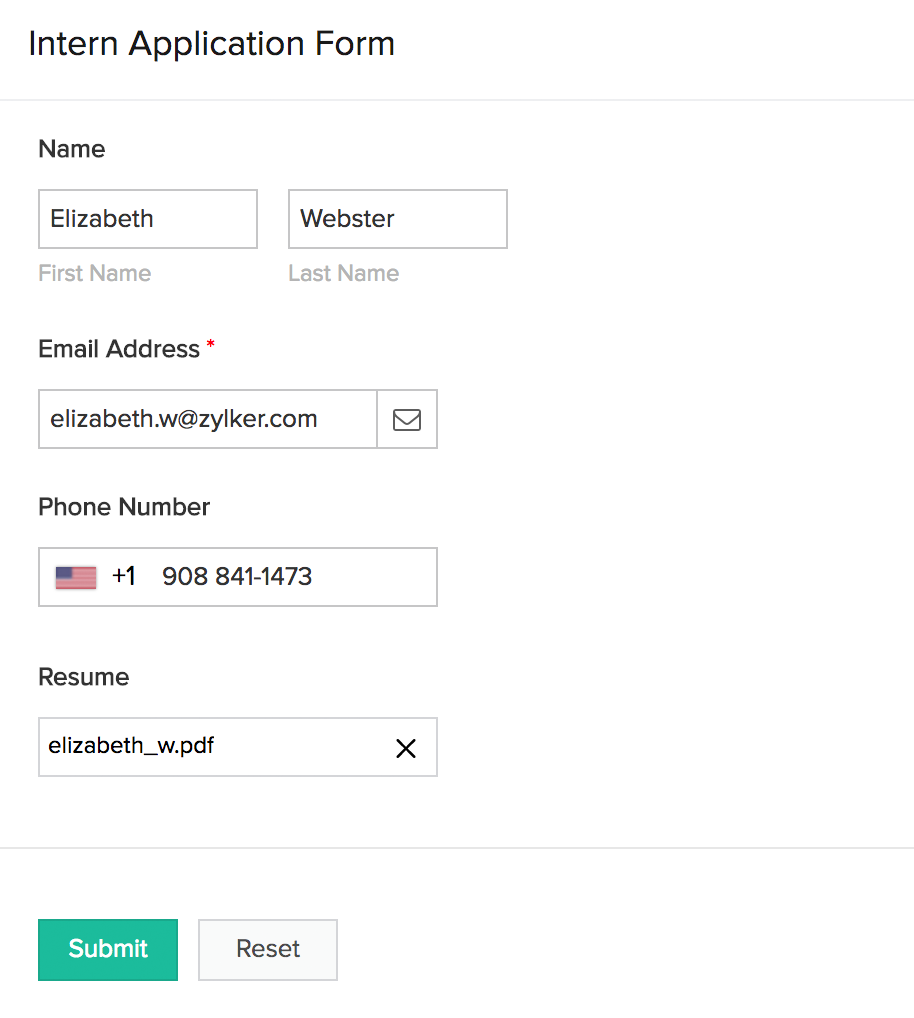
The following images show how an Intern Application Form looks when a user accesses from a web browser:
- Field names appear on the left, and are left-aligned. This is the default layout.

- Field names appear on the left, and are right-aligned:

- Field names are displayed above their input boxes:

- Field names are displayed inside their input boxes as tooltips (see the Resume field), and then move above the field when users input data.