Set mobile properties for image field
Refer to this page to learn about the Image field
- Edit your app.
- Open the form builder.
- Select the image field.
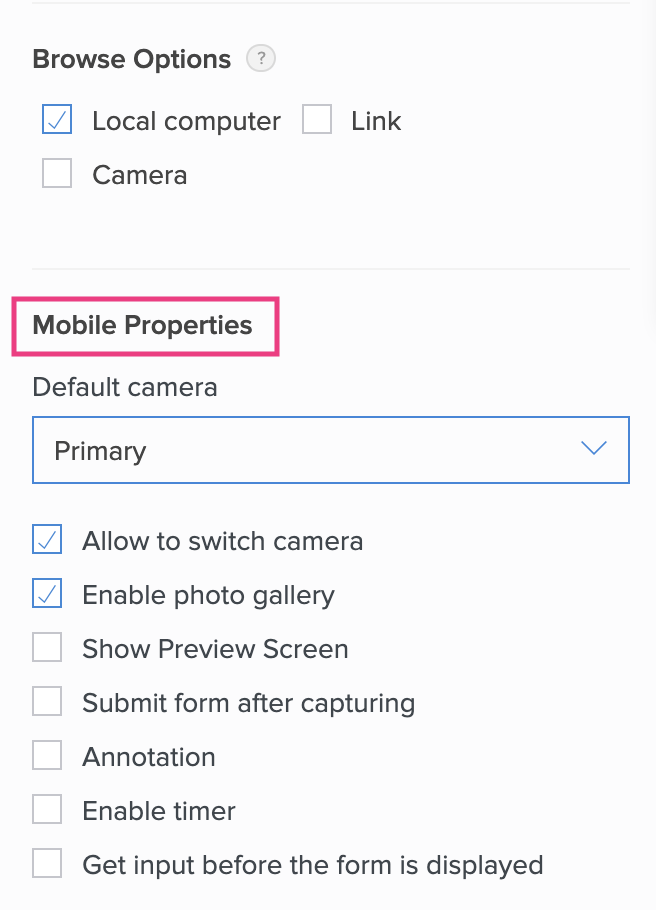
- Navigate to the Mobile Properties section, then select the required properties:

- Set the Default camera as required. This property defines which camera will be opened by default when the user opts to take a photo. Primary is set by default.
- Check Allow to switch camera to allow the end user to switch between the cameras on their device. By leaving this property unchecked, you'd be limiting the end user to use the Default Camera you've set.
- Check Enable photo gallery to allow the end user to upload a photo from their device's photo gallery. Once their camera is launched, the end user will see the gallery icon in the botton-left corner of their screen. Note: If the Enable photo gallery option is unchecked, you'll not be able to upload photos from your local storage i.e., device's photo gallery.
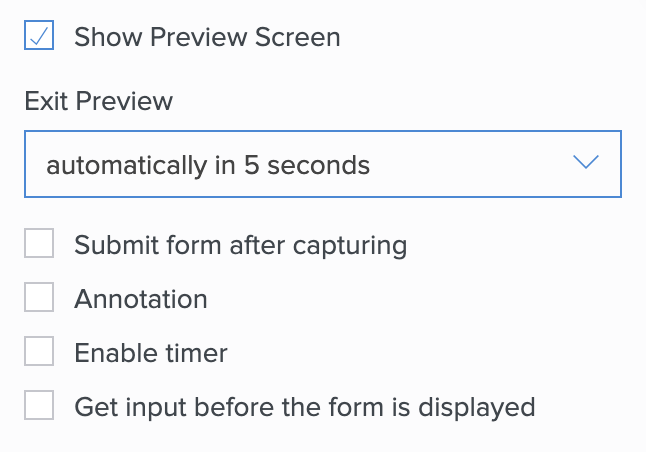
- Check Show Preview Screen to allow the end user to preview the selected/captured image. Doing so displays the Exit Preview property. The end user can retake or set the captured/selected image as it is before the preview screen times out.
- Select when user taps to allow the end user to exit the image preview manually
- Select the required choice to close the image preview automatically in 3, 5, 10, 15, or 20 seconds, respectively.

- Check Submit form after capturing to enable record submission immediately after the end user selects/captures an image.Note: When your form has mandatory fields, this automatic form submission won't happen and the end user will instead be shown your form.
- Check Annotation to allow the end use to add annotations to the image they capture or select. Annotation options include adding text, lines, arrows, and shapes.
- Check Enable Timer to have the end user's camera automatically take a photo in three seconds. This timer will start counting down after the end user taps the Shutter button (to take a photo).
- Check Get input before the form is displayed to make the end user capture an image (or select one from their device's local storage, when allowed) before they get to view your form.