Customize page layout for mobile
You can customize the layout of your page while accessing it on your mobile device. The following are the steps to customize the page layout for mobile:
- Go to the Design page of the application.

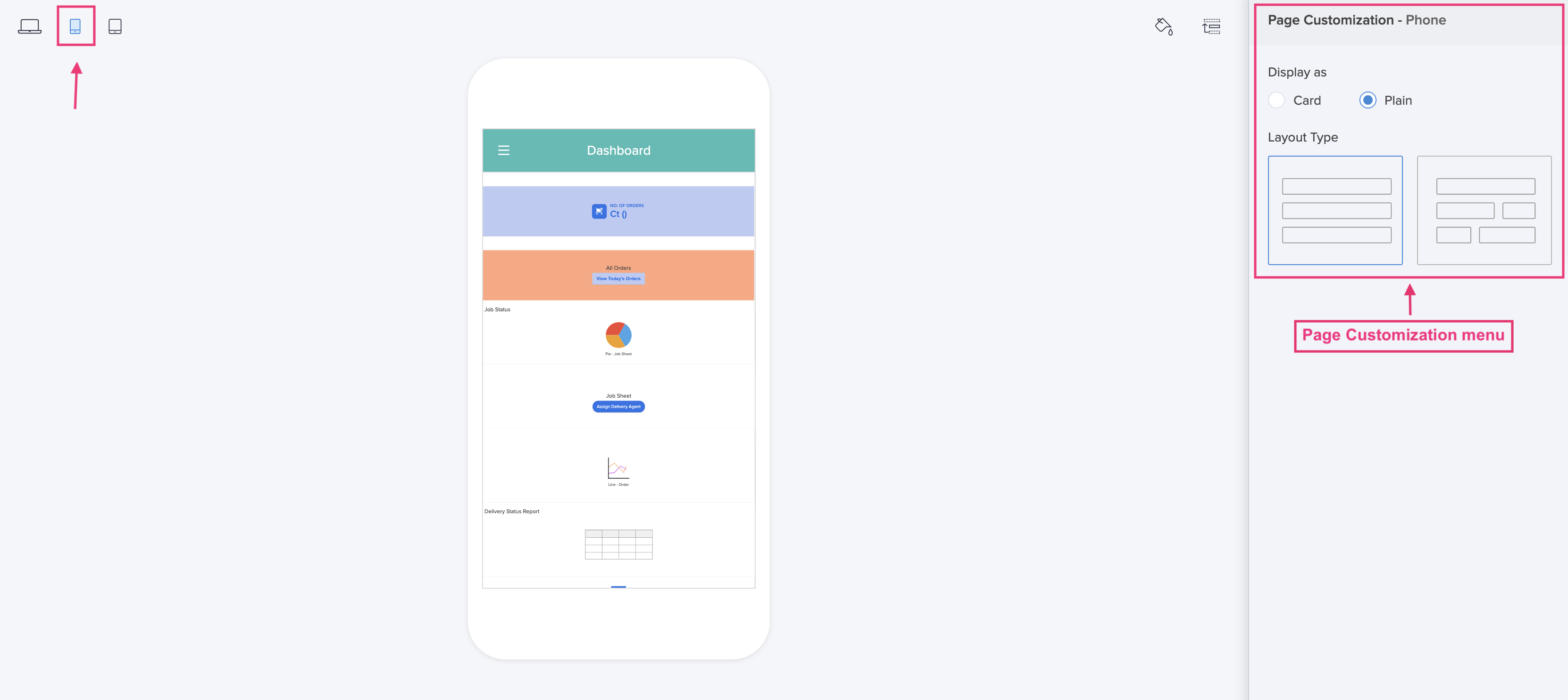
- Select a page from the application menu on the left side to customize its layout. The Page Customization menu will appear on the right.
- Click the Mobile icon in the top-left of the application menu.

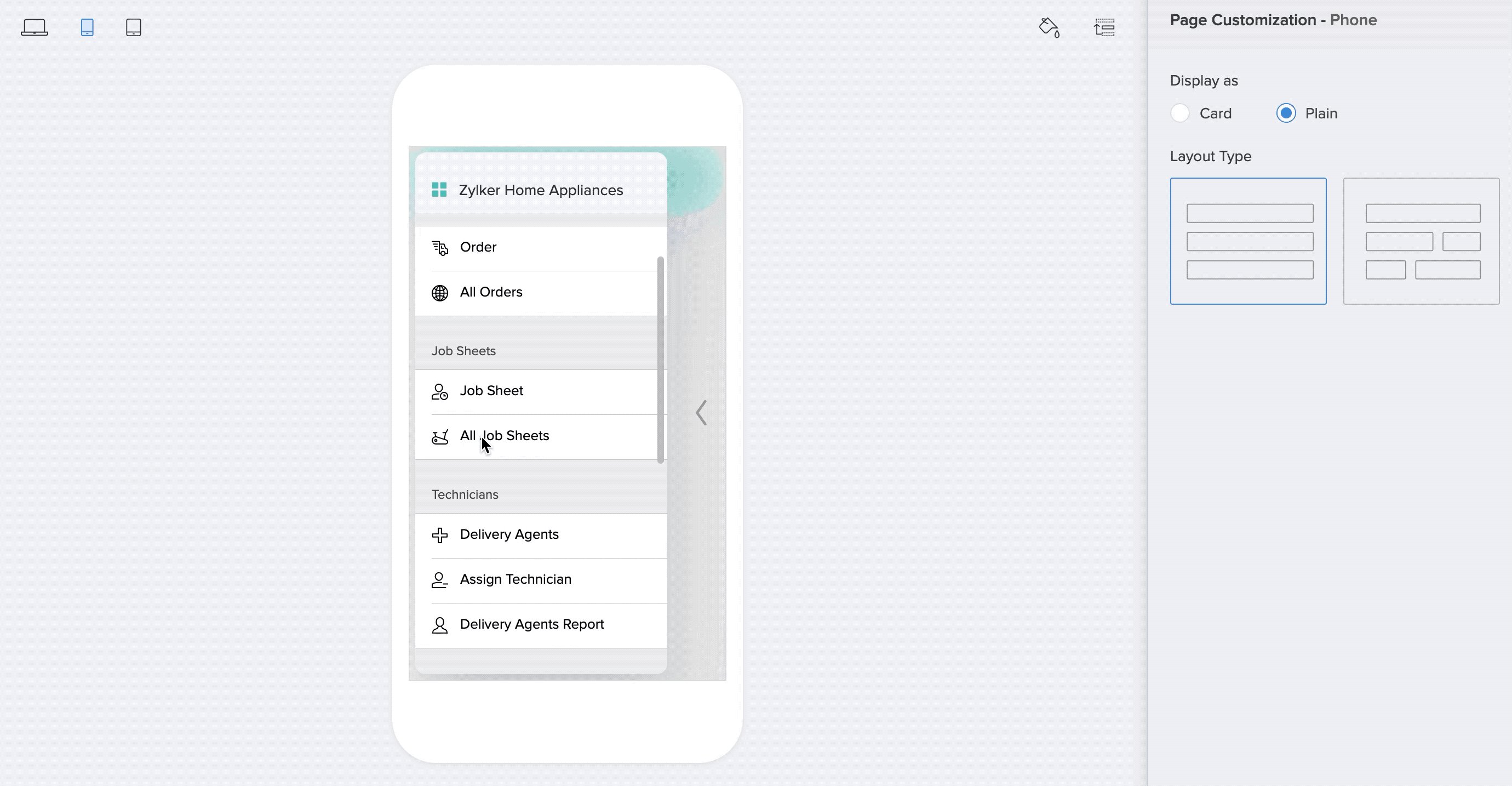
- In the preview area, use the hamburger icon
inside the mobile device to switch between pages in your app. 
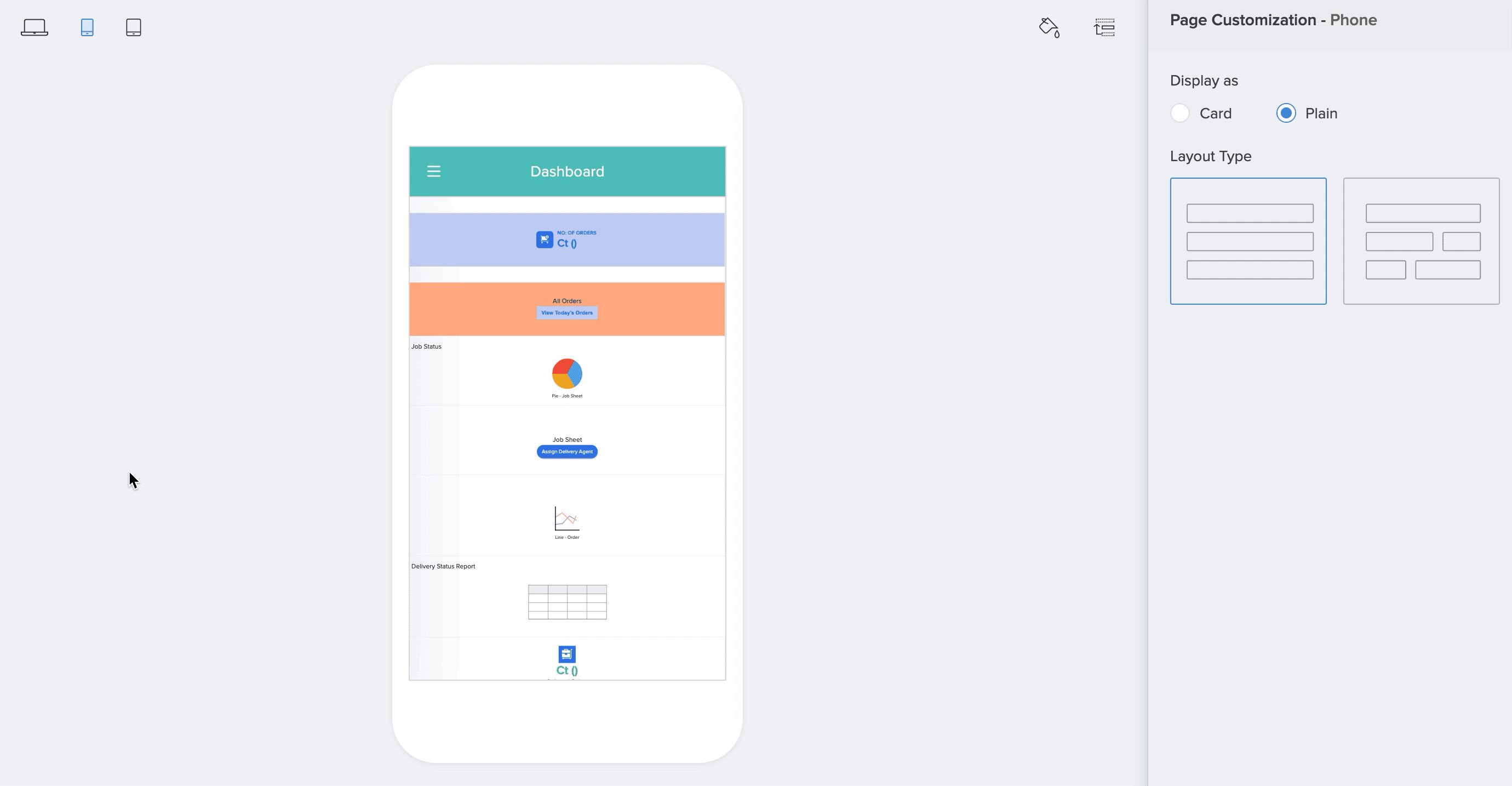
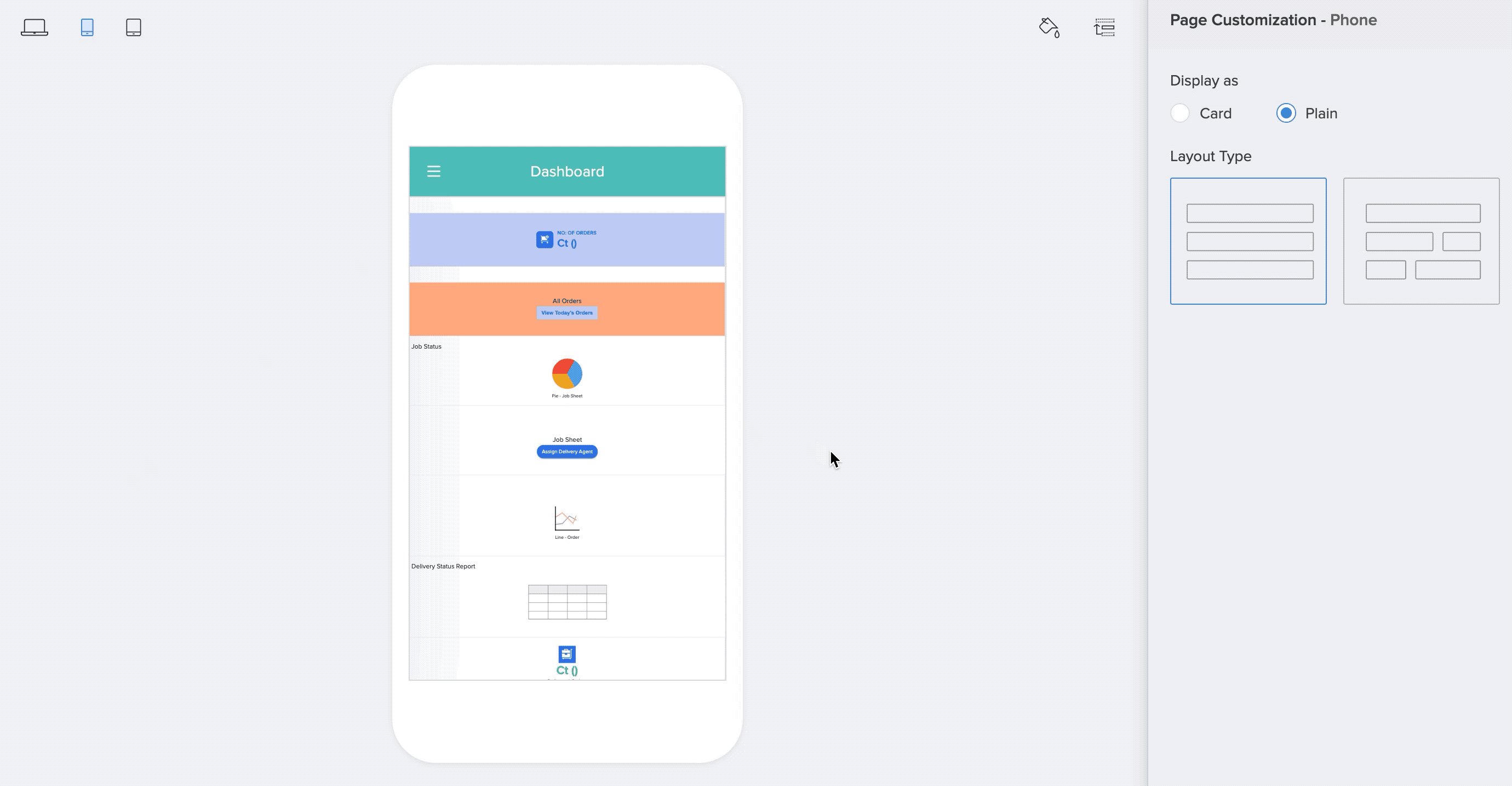
- Select an option under Display as: Card or Plain.
Display as Description Card Displays each element of the page such as a panel, form, report, chart, snippet, and a button, as a card. Plain Lays the elements flat, with a border separation - Select a Layout Type.
Layout Type Description Stacked Arranges all the page elements in a stacked, top-down fashion. Each element is linearly stacked one below the other. Scrool down the screen to view all the elements Actual Renders the page as it is built in the web. The entire page fits into the width of the mobile screen. Pinch two fingers onto the screen to zoom-in or zoom-out - Based on the above chosen settings, a preview will be generated in the builder area on the left. The changes will be saved automatically.