Understand search element in pages
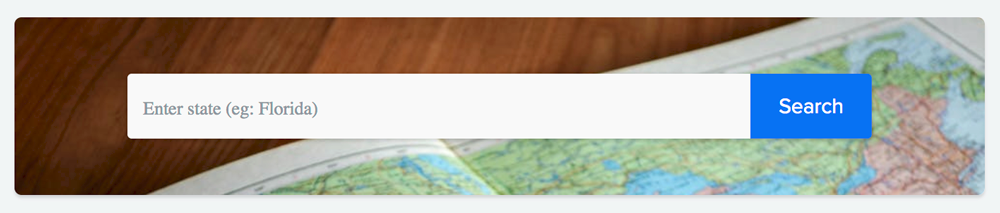
The Search element in a page enables your users to search for data across the applications in your ManageEngine AppCreator account. The search results are shown by filtering a report or page using the search input. Below is how the search element looks in a page:

Configuring the search element
The input your users enter in the search element is captured by the internal variable input.searchString. Each search element has a Search result component - the report or page that will be filtered using this variable. When your users enter input and search, the configured component is opened in the target window.
Refer to the following sections for configuring and customizing the search element:
- How to add a search element to a page
- Show the search results in a report
- Show the search results in a page
- Style the search element
- Limitations
Showing the search results in a report
This is achieved by setting the target report as that search element's Search result component. You'll have to set a criteria that uses the search input to filter the target report. You can also set the following properties. Learn how to show search results in a report
- Open in - This defines the window in which the selected report will be displayed when user clicks or taps the button in the search element
- Defaultvalue - This is the value that will appear in the search bar by default
- Placeholder - This is the value that will appear in the search bar until the user enters an input in it
Showing the search results in a page
This is achieved by setting the target page as that search element's Search result component. You'll have to map a parameter from the target page to input.searchString. You can also set the following properties. Learn how to show search results in a page
- Open in - This defines the window in which the selected report will be displayed when user clicks or taps the button in the search element
- Defaultvalue - This is the value that will appear in the search bar by default
- Placeholder - This is the value that will appear in the search bar until the user enters an input in it
Example: Zylker Homes is a home staging company in the United States. They design the home interiors and use a custom app to manage their projects and marketing efforts. They've built the a page in their app that enables users to search the company's upcoming projects state-wise. Here's how the page looks and works on a web browser:
- User accesses the Search Property page. It sports a search element that's configured to redirect to the Search Results Page such that the search input is passed as a value to the state parameter in Search Results Page.

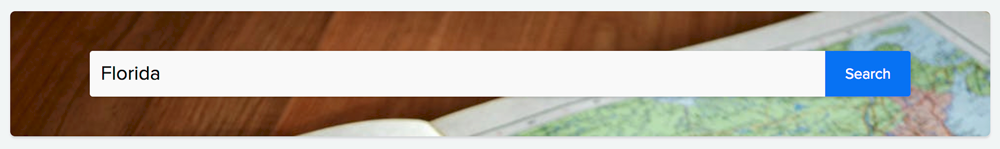
- User enters a search input:

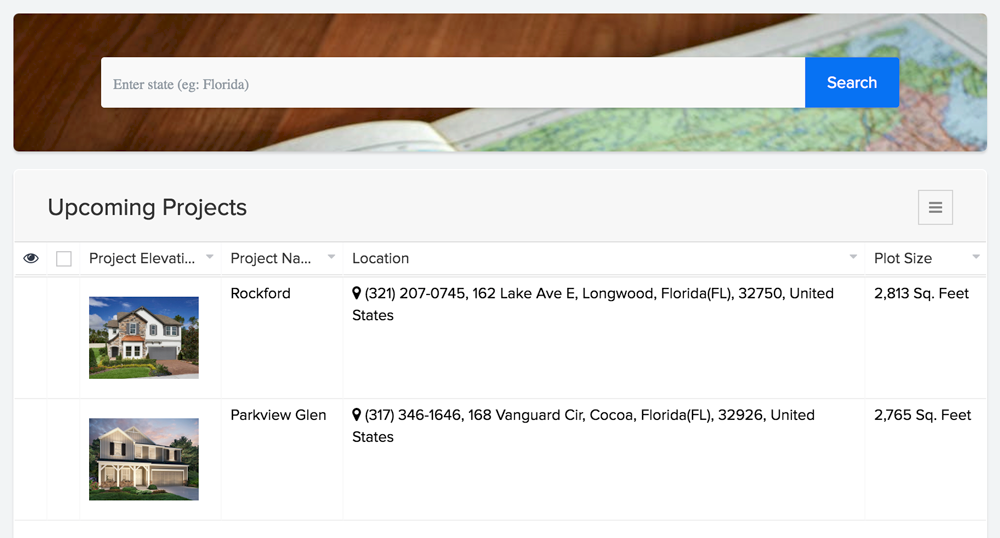
- Upon search, the Search Results Page is opened in the same window:

The Search Results Page sports:
- A search element that filters itself (the "search results page"). This ensures that users can keep searching and view results.
- The Upcoming Projects report that's filtered using a page parameter. This ensures that the report displays just the relevant records, which in the above example are Zylker Home's upcoming projects in the state of Florida.
Styling the search element
The page builder enables you to customize the Style of the search element in your page. Depending on the template you select, you'll be able to customize:
- Search box's shape
- Search button's style
- Search bar's style
- Search input's font
- Search element's padding
- Search element's background: This can be an image, color, or both
Limitations
- In the search component, you cannot use different fields types while setting the criteria to filter the report. For example, you cannot set the search criteria using a single-line field and number field in the same criteria.