Customize the style of a search element in a page
Refer to this page to learn about the Search element in pages
- Edit your app.
- Open the builder of the required page.
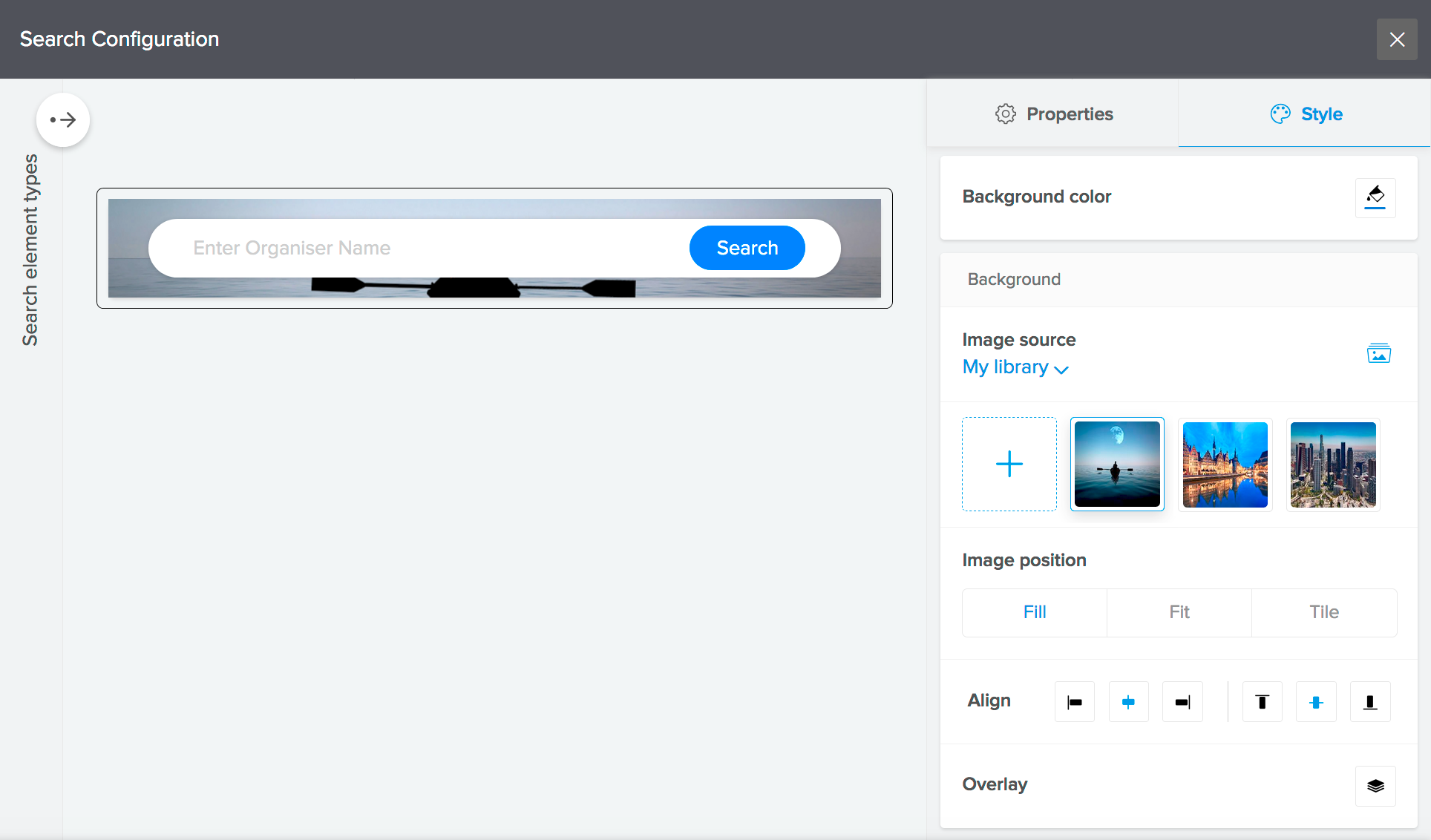
- Select the required search element. The Search Configuration pane will appear from the right.
- Navigate to the Style tab on the right.
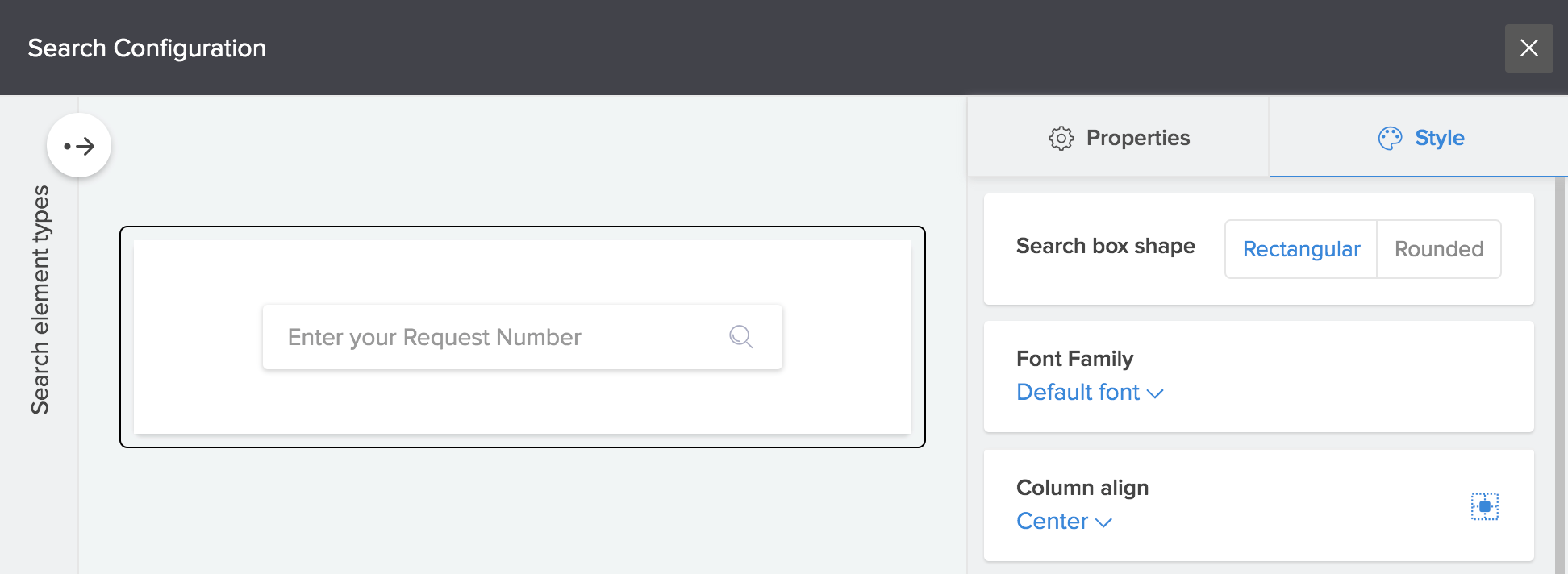
- Set the Search box shape as required: Rectangular or Rounded.
- Set the Font Family as required. Default font is selected by default. This dictates the font in which your user's input will appear in the search bar.
- Set Column align as required. Center is selected by default. This dictates the alignment of the search box inside the search element.

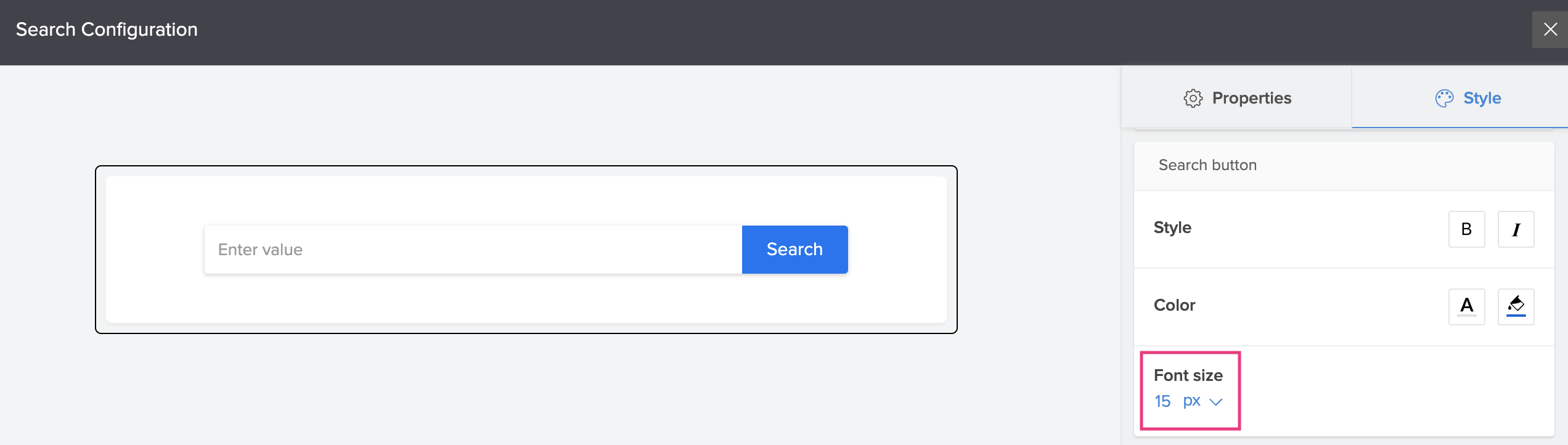
- Set the required style for the Search button. These options become available when you've selected a search element that contains the "Search" button.
- Click the B and I buttons to embolden and italicize the "Search" text inside the button
- Select the required font and background Color. By default, "Search" inside the button is in white, with a blue background.
- Set the Font size as required — specify a suitable font size or select one from the dropdown. It is set to 15px by default. This is the font size of the "Search" text inside the button.

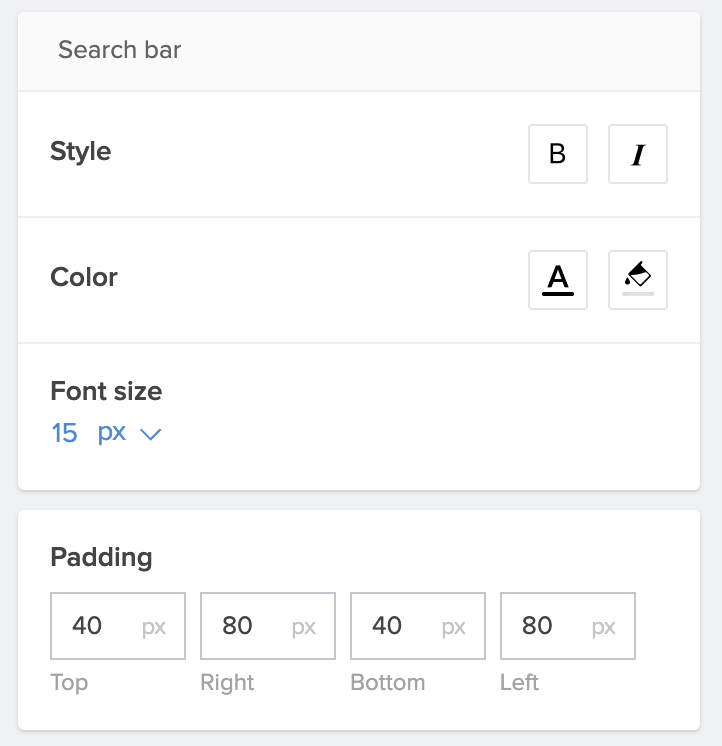
- Set the required style for the Search bar:
- Click the B and I buttons to embolden and italicize the user's input in the search bar, respectively.
- Select the required font and background Color. By default, your user's input will appear in black with no fill.
- Set theFont size as required — specify a suitable font size or select one from the dropdown. It is set to 15px by default. This is the font size for your user's input in the search bar.
- Set Padding as required. This dictates the space (in pixels) between the search box and the search element's border.

- Set the search element's Background as required. You can set a background color and image.
- When you set a background image for the search element, set the Image position, Align, and Overlay as required.